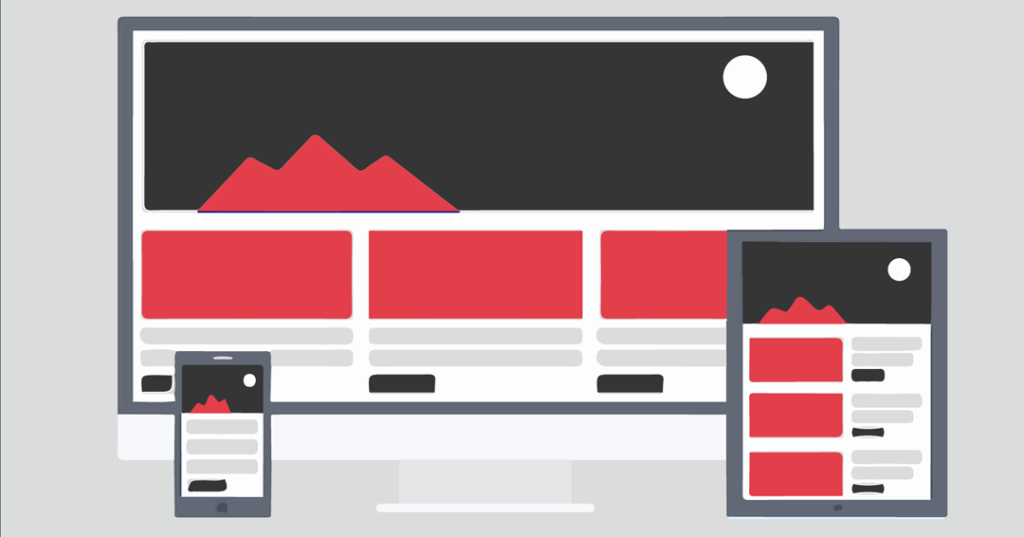
- Adapta la web al ancho del dispositivo. El diseño normalmente pasa de ser un diseño horizontal a un diseño vertical, adaptándose al ancho del dispositivo. La fluidez de contenido hace que el usuario no tenga que desplazarse horizontalmente.
- Reorganiza los distintos elementos de la web. Los contenidos de la web se disponen de tal forma que puedan verse correctamente en todas las pantallas. Se utilizan botones de mayor tamaño, para facilitar la interacción táctil, se reajustan el tamaño y la separación de la letra, para que sea más legible y se usan imágenes adaptables para cada dispositivo.
- Simplifica la web. Hay que priorizar los elementos, de tal forma que escogeremos los que sean necesarios, eliminando objetos gráficos que únicamente son estéticos y sólo tienen sentido en la versión de escritorio. Normalmente también se eliminarán los elementos que tardan mucho en cargarse. De esta forma reduciremos la carga visual y el tiempo de carga de la web.
- Cambio de apariencia de algunos elementos. El ejemplo más claro es el menú, que normalmente se convierte en desplegable, lo ahorra espacio de pantalla, o los botones, que serán más grandes.